通过内嵌带有 lang 标记的 <span> 标签来正确处理中英文混排时的引号字体问题。
Motivation
现在的字体大多数都有针对 Unicode 开闭引号 ‘’“” 有特殊的设计,大多数内容也不再使用 ASCII 引号 "。
同样,Hugo 在解析时也会将 ASCII 引号转化为 Unicode 引号。
但问题是 Unicode 没有区分中英文引号,而英文字体大多数时候是半个汉字宽,且 font-family 在中文字体前。
这使得中文里使用英文引号非常痛苦,十分丑陋。
若是利用 font-face 和 Unicode Range 专门建立一个中文引号字体,如:
@font-face {
font-family: "Chinese Quote";
src: local('Source Han Sans CN'), url(/fonts/SourceHanSansCN-Regular.otf);
unicode-range: U+2018, U+2019, U+201c, U+201d;
}
又会导致英文里显示的也是中文引号,更加痛苦了。
解决方案
于是我糙快猛地写了一个小脚本,类似于解析 code 块一样,将文本解析成中文和英文,然后往源元素下插入解析后的、带有 lang 标记的 <span> 标签,再利用 :lang() 选择器使用不同的字体,即可达成混排时也能正确显示引号的效果。
由于主题的样式和格式比较复杂,目前我只应用在了 header tag 和 p 上。
实际上这个解决方案并不非常合理。因为混排时英文引号应该仅在整句等处使用,而不是所有英文。
此外,由于 :lang 伪类优先级高于 class,大概率需要新增很多 CSS 规则。
引号之神
演示
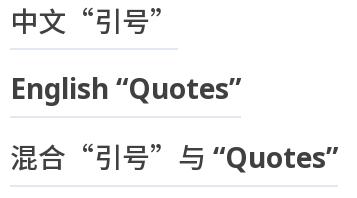
鉴于我的字体设置没有经过完善的测试,可能并不是所有环境都有效的,放一个截图在这。

示例
混合“引号”与 “Quotes”。
“Mary said,‘It’me.’”,他说。
“引号”
“引号”,和英文 “english”
it’me 的中文含义是什么?
“引号“mixed””
不要总是对女孩说“Pretty!”!
他站在那,感叹了句“What a beautiful scene!”。
“He is man.”、“He is a man.”和“He is the man”的区别是什么?
“中文 English English”。
“English English 中文”。
中文“中文 English English”。English
中文“中文 English English”。中文
English“中文 English English”。中文
English“中文 English English”。English
中文“English English”。English
中文“English English”。中文
English“English English”。English
English“English English”。中文